Mobo Theme by Yuzoolthemes
Thanks for purchasing this awesome Theme. Let's get it setup!
Use the demo Rapidweaver project file - copy and paste juiciness from there into your own project. Never start from scratch.
1. Touch-Friendly Slider
This one is pretty cool.
Firstly create your images at whatever resolution dimension you want. I wanted to bear in mind iPhone (mobile) and iPad (Tablet) so I made mine 1024 x 420. You can make them any depth but this feels about right and if you want to go full width on Desktop make it wider than 1024px. The theme does the rest: it scales it automatically to fit the width of the device. Best to keep them the same size though so it looks consistent.
Next, FTP your images to a warehouse folder on your server. So for my demo I made one at http://demo.yuzoolthemes.com/mobo/warehouse/ - you can put yours whereever you want. Less images is RW keeps things fast on saving project files and exporting the site.
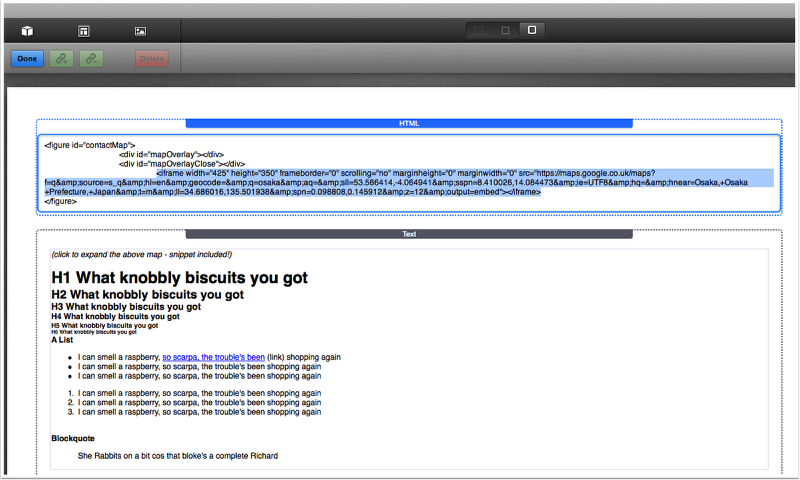
Then paste in the snippet to your project (below).
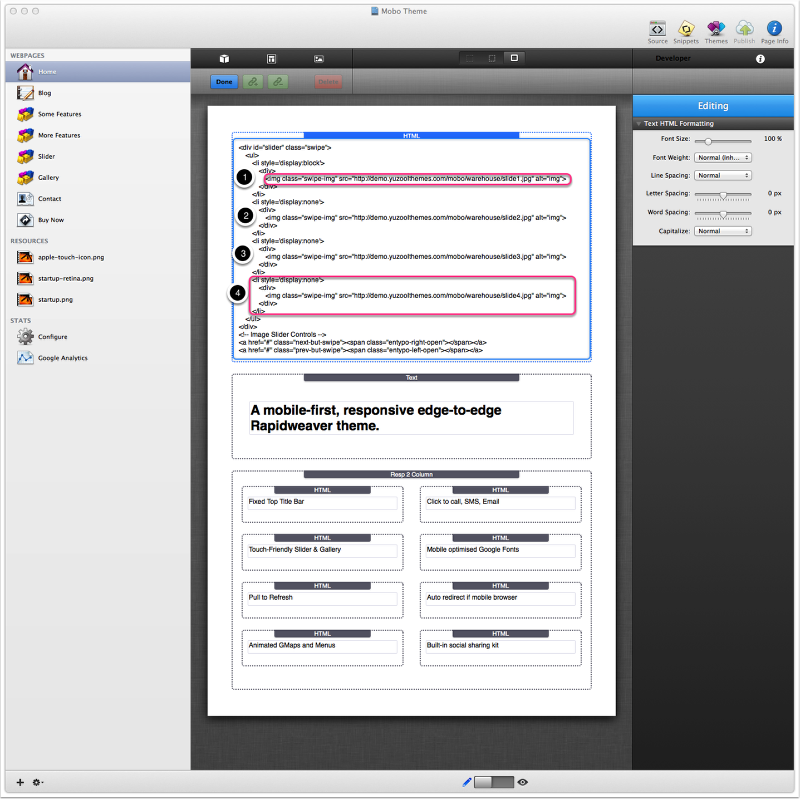
Change the image link to your own so the bold part in this example ... <img class="swipe-img" src="http://demo.yuzoolthemes.com/mobo/warehouse/slide1.jpg" alt="img">
It's set for 4 slides. They are labelled below but if you want more or less then copy&paste or delete the part between the <li> tags like in no.4...
<li style='display:none'>
<div>
<img class="swipe-img" src="http://demo.yuzoolthemes.com/mobo/warehouse/slide4.jpg" alt="img">
</div>
</li>
2. Gallery
Prepare two sets of images for this gallery. Thumbs and the larger images.
Again like with Slider, I wanted to bear in mind full width on the iPad but you can make them however you like.
Thumbs I made them 150x150 and large images 1024x768. As long as 1024 wide the height didn't matter too much so some are different. Best to keep the thumbs the same size though so it looks consistent.
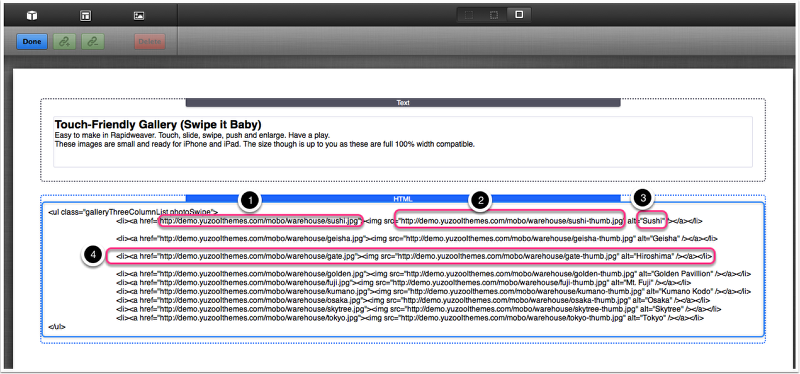
Again, upload them to your warehouse folder then add the snippet and let's link to them below.
1. This is the link to the large image
2. This is the link to the thumb image
3. This is if you want to display a title when enlarged
4. Copy&paste or delete between the <li> tags to add more images to your gallery, or display less. This snippet is set up for 9 images.
3. Call to Action Buttons
Cool thing with mobile sites is the click to action buttons.
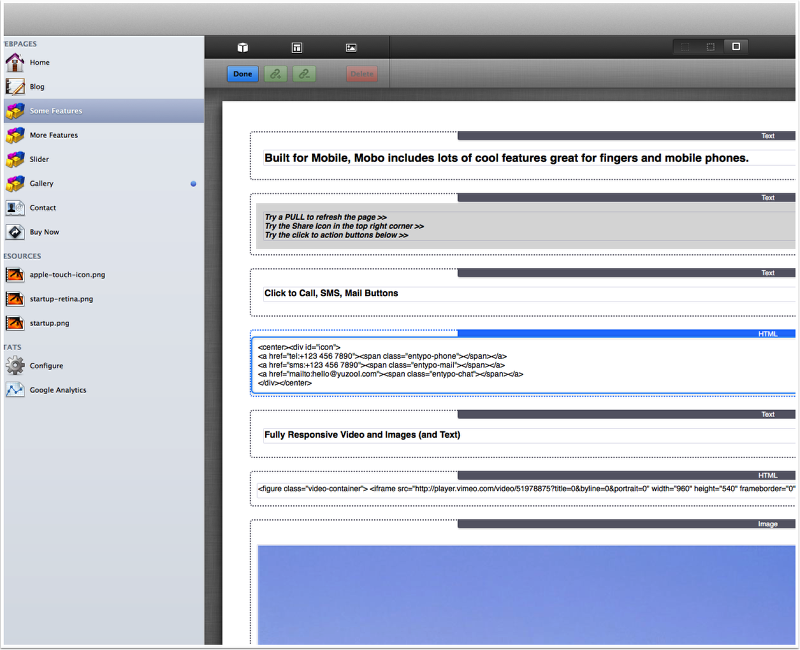
This snippet is set for call, SMS and mail. But you can use one or all of them.
Change the phone number to your own (including the country code) and email to your own desired address. You can still use the built in Contact Form with Rapidweaver but this brings up the iOS built in mailer pop up which is pretty cool.
4. Full Width Video
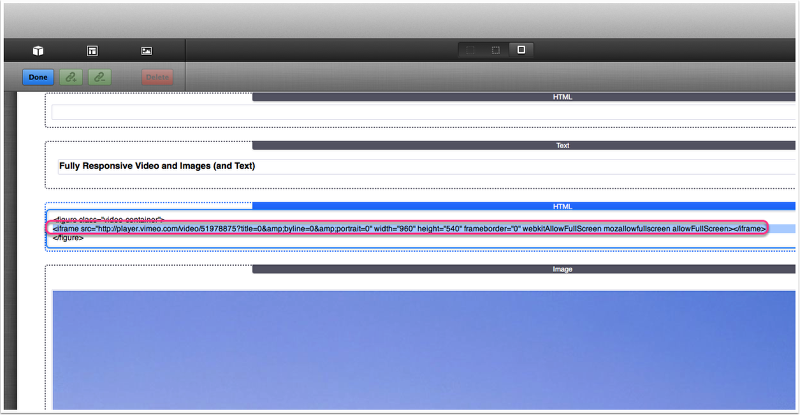
Paste in the Video snippet then go to Vimeo or YouTube and paste the video code embed code where the highlight is below, between the <figure> tags.
5. GMap
Go to Google Maps and make your Map.
Paste in the GMap snippet and then where the highlight code is below, paste in your own Google Maps mbed map code. I've gone for 425 by 350 - it's recommended and fits well on mobile but you can experiment with a size that shows your businees address best.
6. Redirect to mobile site
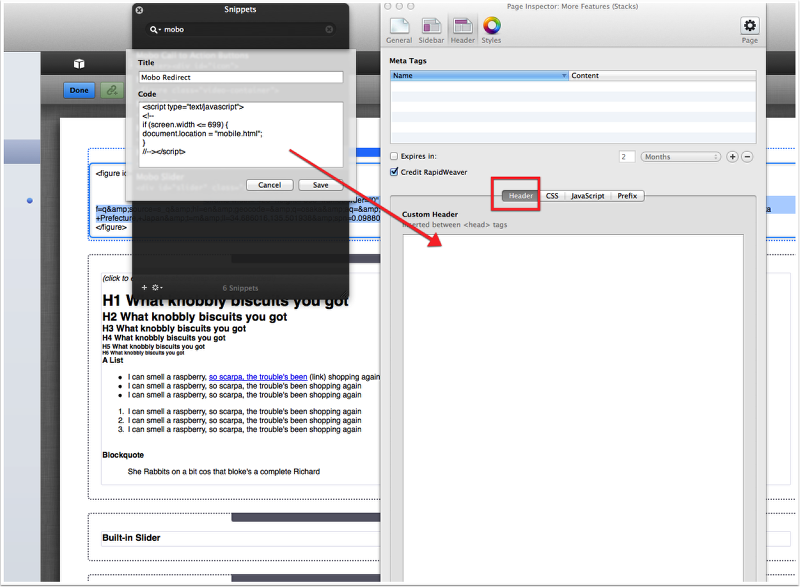
Firstly make your Mobo site and upload / export it to your server.
Put this redirect snippet at top of your desktop site "header" index.html page, and change mobile.html to your new location of your mobo html homepage page like (mobile/index.html or wherever it is.)
7. Web app mode
To make full screen web mode. Users need to "add to home screen" when viewing your Mobo site.
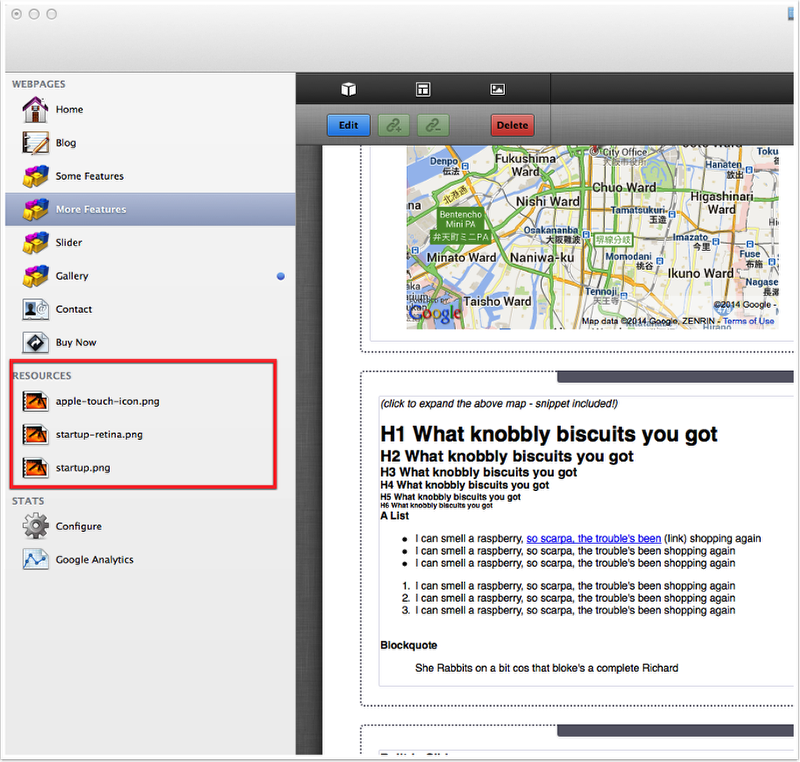
Make a apple-touch icon and startup set of images to make this look beautiful. There are templates you can copy in the disk image of the demo (under Web App Images). Add these that you make in Photoshop or another imaging package to the Rapidweaver resources of your site and publish it! Just make sure the images are the same as my example, and same filenames too.
If you are making a native iPhone or other mobile platform app, you could wrap this exported site in Phone Gap and then publish to the appstores!
8. Other General stuff
Please play around with the colour settings and bear in mind this is a full width theme so if you want to add a little padding to the sides of content (text for exmaple) - please do so in Stacks. Doing this manually is the best way for flexibility so we can do edge to edge images and videos.
Also it's best to select consolidate CSS and common files under RW preferences for the best performance after publishing your site.
Happy Mobile Weaving
Hope this helps you get mobile quicker!
Happy Weaving,
Michael