Portfolio theme 1.1
Intro
Building on from the support docs for the first version of this theme.
Portfolio Projects Filter Grid
This is a great and easy way to display your portfolio and have it filtered across your chosen categories like "design", "print", "photography" or any areas you like.
Each image can then link to an external page or a page within your Portfolio theme project that shows more examples, content and information about this particular portfolio piece.
Step 1
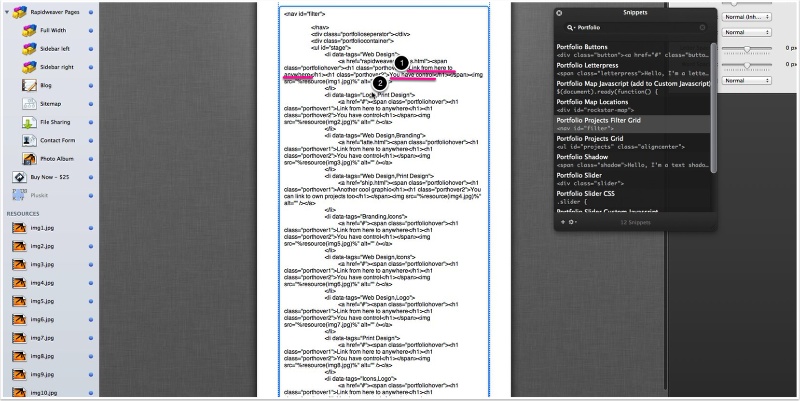
Drag in the "Portfolio Projects Filter Grid" snippet onto your page (look at the included demo projects file to help you!)
Step 2
Edit to your settings. This snippet is setup for 16 portfolio items. Delete or copy&paste more of the <li data-tags=....</li> for more or less depending on how many pieces you have.
Step 3
Change the images to your own. Add them to the resources and change the names for each Portfolio item to match them all up.
Image sizes work best at 210 x 140 pixels.
Step 5
Add your link. Link to the external site, the Flickr image, the published works or a page within your site.
External links start with "http://...." and internal just the filename of the page you specify in the Page Inspector. See the demo for more examples of this.
Step 6
Change the filtering options. After you change these, they will automatically appear on your Portfolio page and then show the images in that corresponding filter. Set them to whatever you want.
Thanks!
Thanks for reading and upgrading Portfolio theme and now you have two project displays to play with : )
Enjoy making great things!
Michael