Thank you very much for your purchase.
Sorted Theme
I appreciate your support and hope this helps you rule your next web project like a boss. Here's how to get the most out of the Sorted Theme for Rapidweaver...
Setting up the CMS Gallery
There are only 5 steps and easy if you follow this guide step by step. You only have to do this once and shouldn't take longer than 5 minutes and then you have a CMS gallery you or your clients can edit from any web browser without needing to open RW again.
Please note that whilst working in RW if you preview the CMS gallery page, it won't look correct until we have completed all the steps and publish the whole thing to the internet to view in a standard web browser.
Step 1 - Add the four snippets into your Rapidweaver project page
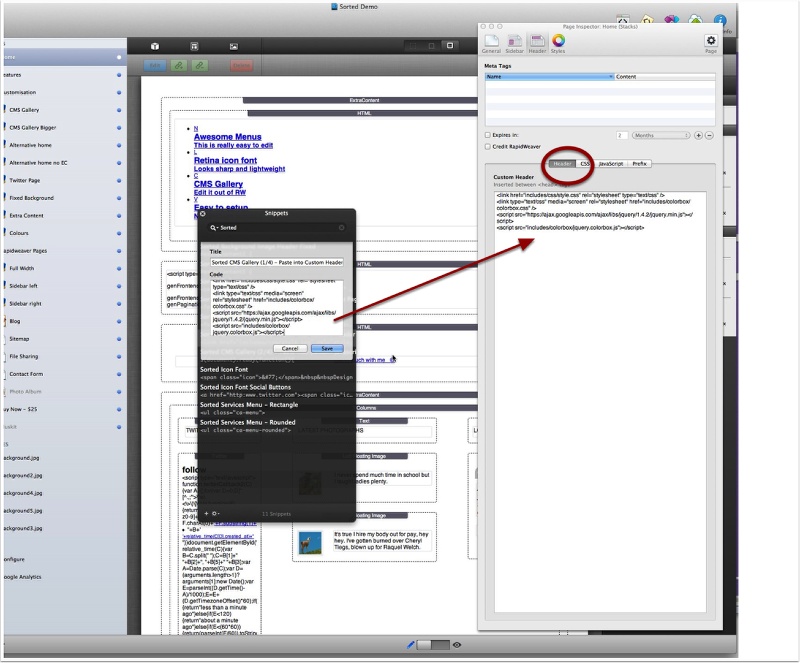
Snippet 1 / 4 into custom Header in page inspector
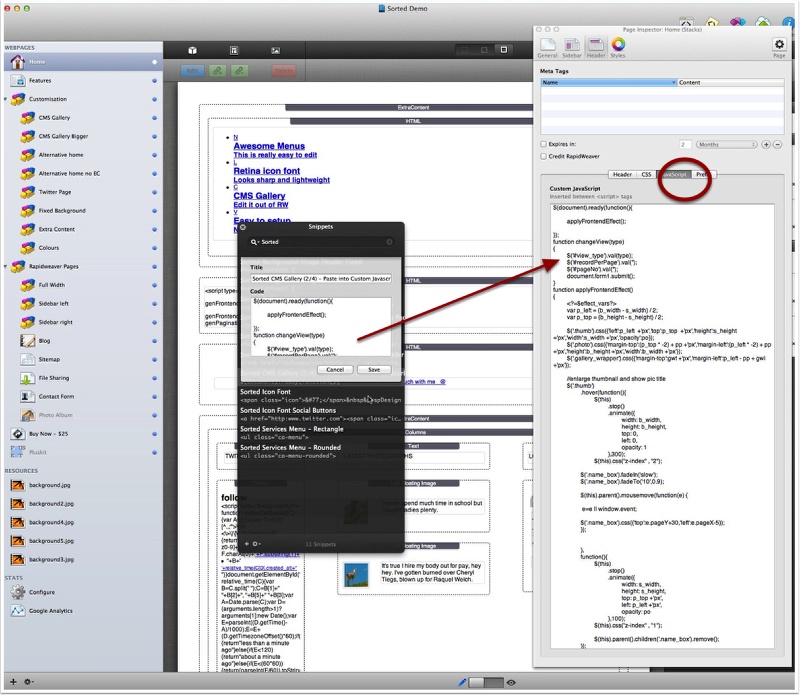
Snippet 2 / 4 into custom Javascript in page inspector
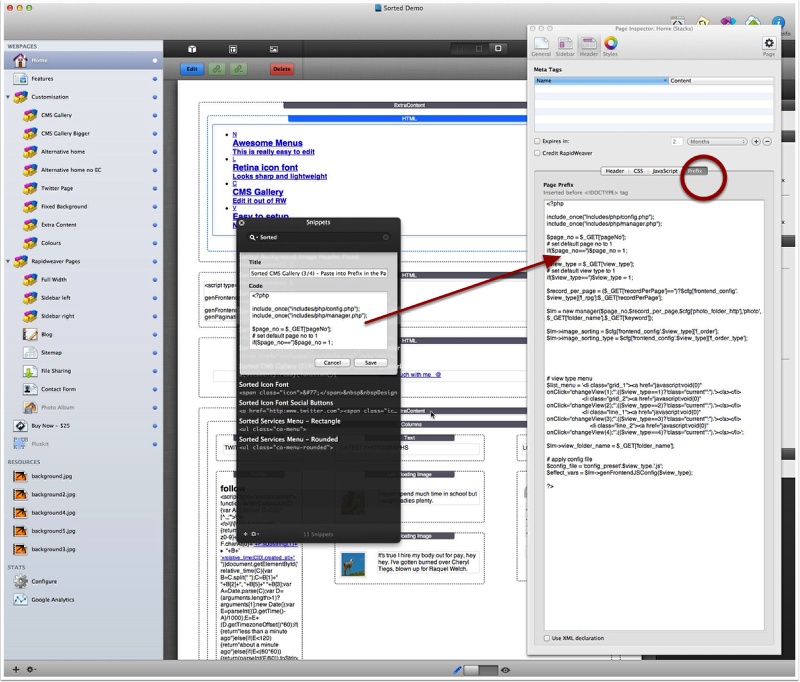
Snippet 3 / 4 into custom Prefix in page inspector
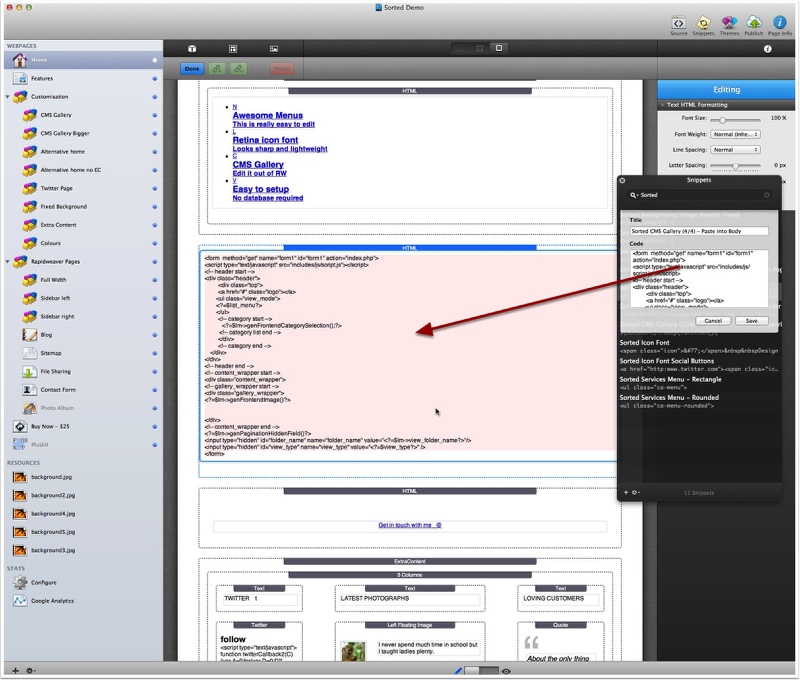
Snippet 4 / 4 into page body (stacks, blocks, styled page etc)
Setting up the CMS Gallery
Step 2 - Change the page file name to "index.php" (or "anything.php") and publish your project to the internet.
Step 3 - Edit the Config.php file in the "Gallery" folder to your own settings. Use your prefered text editor or I recommend Textwrangler which is free: http://www.barebones.com/products/TextWrangler/
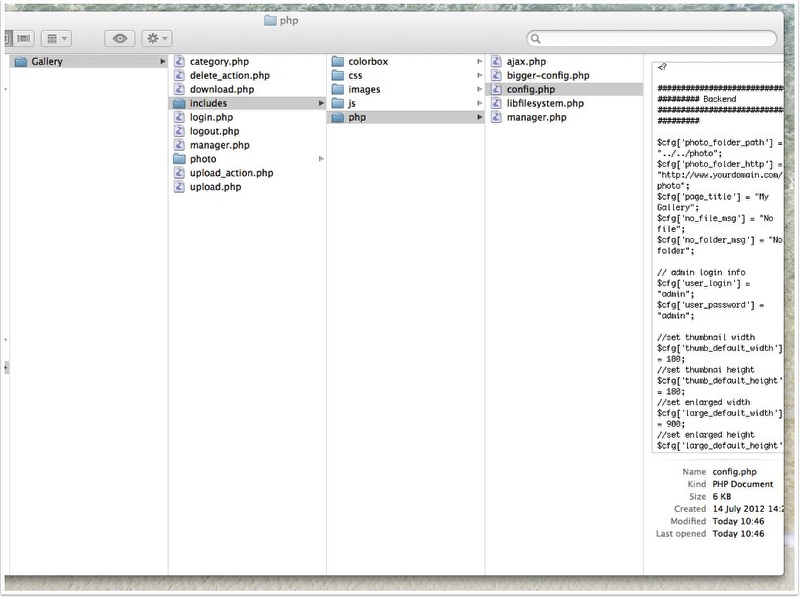
Finding the config file on your desktop
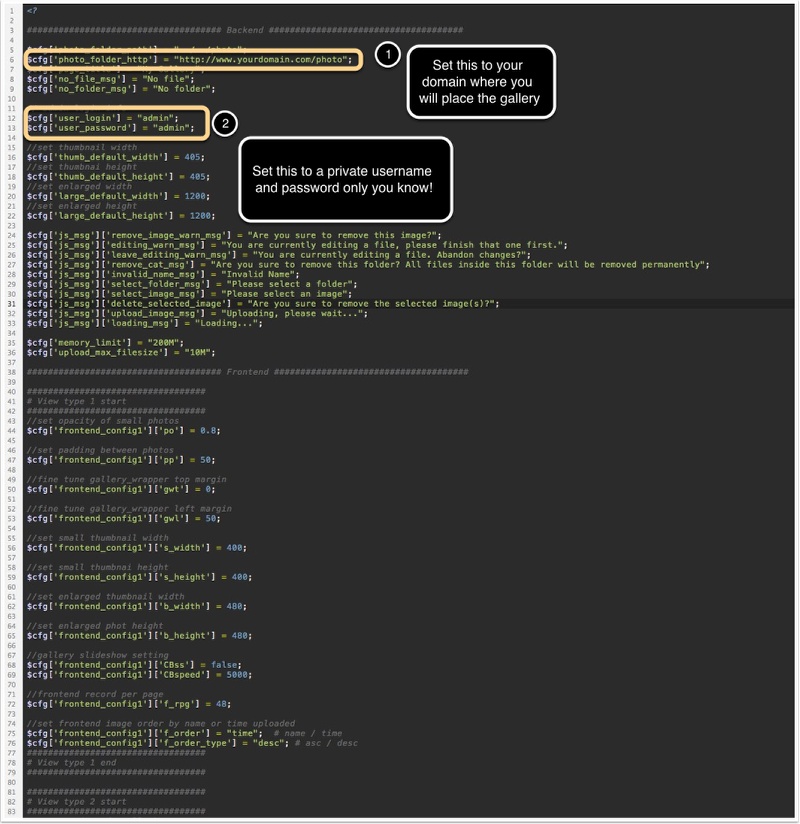
Editing the config.php
You only have to worry about two things, very easy to do:
- Domain location
- Username and Password
Change these to your settings, SAVE and then IGNORE the rest!
For 1. Domain location....
If you want the gallery to appear on the first index page (like my demo) choose "http://www.yourdomain.com/photo". If the gallery is on "page2" and you have labelled the page folder "page2" in RW, you would type to "http://www.yourdomain.com/page2/photo"
Setting up the CMS Gallery
Step 4 - Upload the "gallery" folder contents to the root of the page where you want your gallery to appear. To upload this you will need a little FTP knowledge and can use a free tool like http://cyberduck.ch/
Upload to the same location you specified in step 3. So for the front page upload to "http://www.yourdomain.com/" or for appearing on "page2" upload the contents to "http://www.yourdomain.com/page2/"
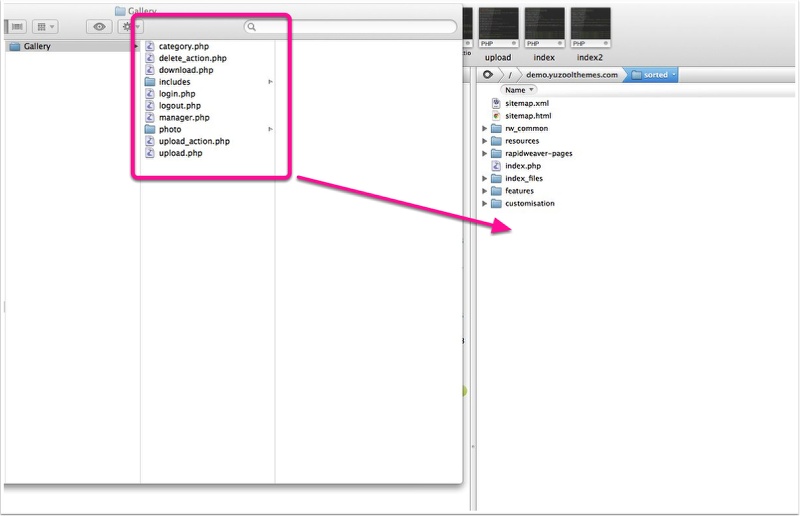
Uploading the gallery folder
I want my gallery to appear on the first page (index.php) so I will upload the Gallery contents here.
That's it!!
Setting up the CMS Gallery
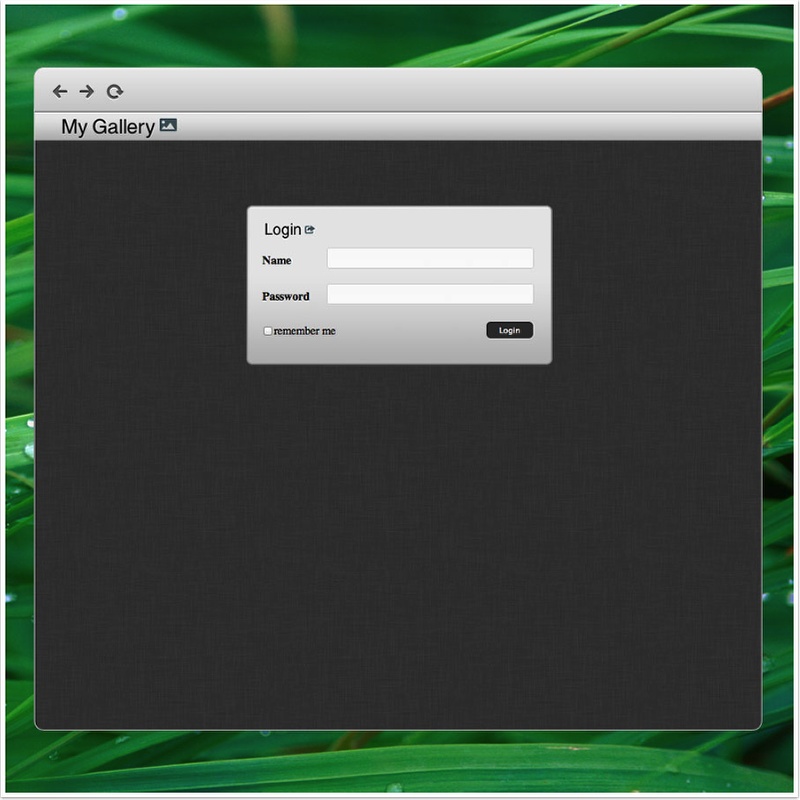
Step 5 - Login using the password you set in the previous step and add your categories and upload your photos and voila! Your CMS gallery is live and kicking.
Set your categories
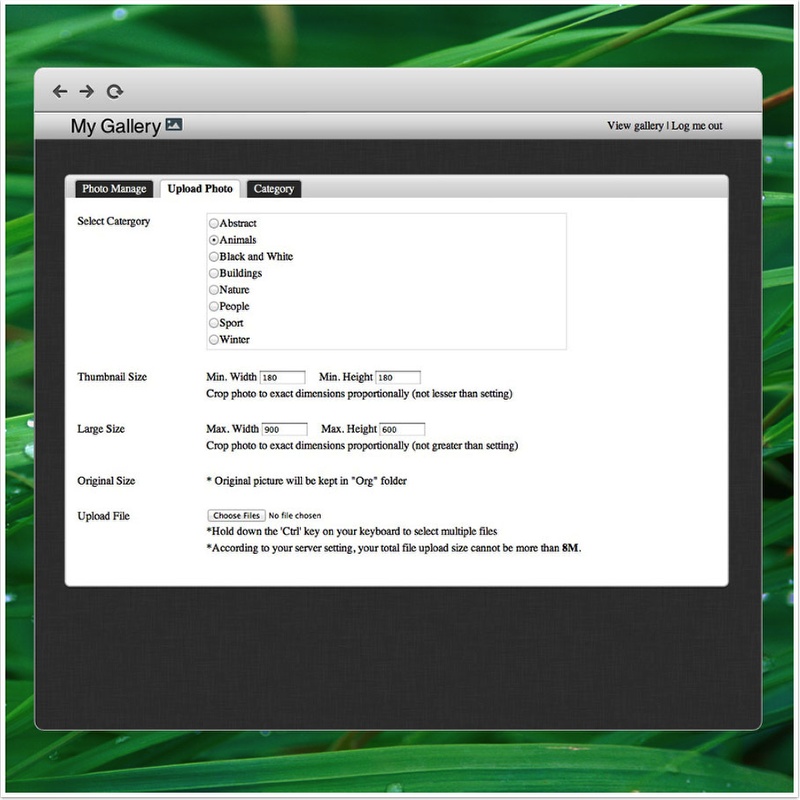
Upload your photos
Set them in batches to the categories where you want them to appear. Set the largest or thumbnail size.
Hold down Apple Command or Control on a PC for multi file upload.
If you exceed your max upload size (like 8MB in this example) then upload in batches.
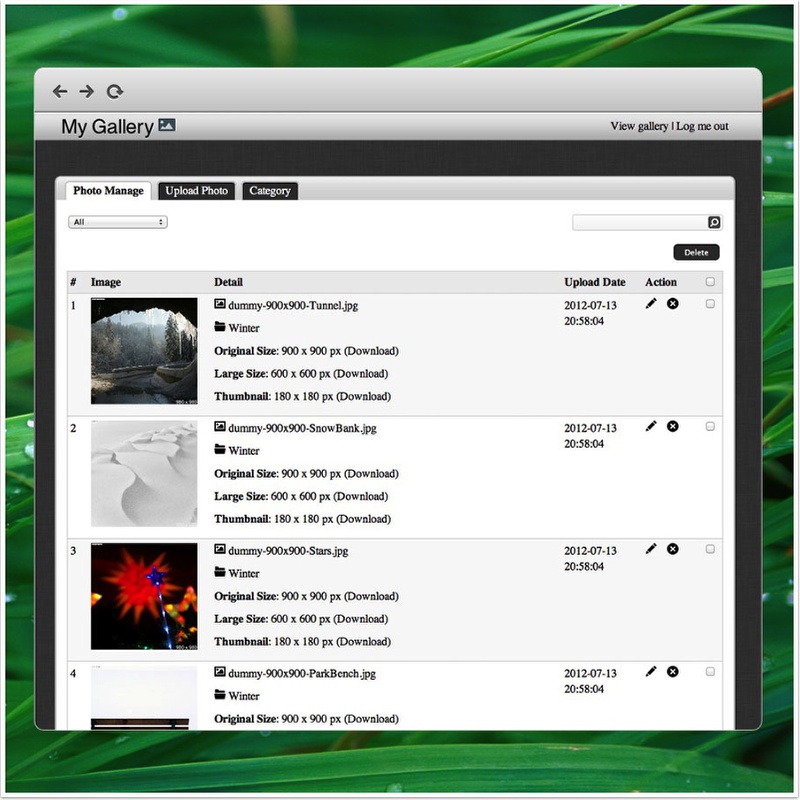
Manage your photos afterwards
Final live gallery should be something like this when you visit your live site.
Other Snippets
Call to actions and menus are quite straight forward. Just drag into the body of the project and edit the text, the social icon (if needed) and also the link you want the button or menu to go to.
Other snippets include...
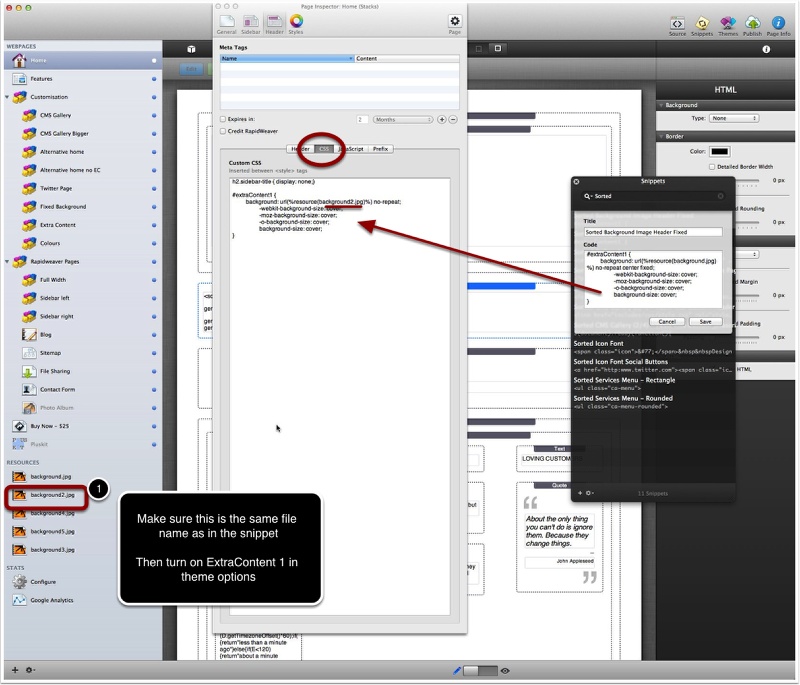
Header Background Images
Icon Font
Sorted includes crips icon fronts from http://www.justbenicestudio.com/studio/websymbols/
Just drag in the snippet and change the numbers to one from the chart below to change the icon.
Social Icons
Tips
- The images in the demo were from this site http://dummy-image-generator.com/ - great for testing your gallery if you don't have your own content photos yet.
- If things are not playing nice, highlight the snippet in the page and then Format and "ignore formatting"
- This theme is optimised for speed. To keep things snappy, before you export go to Rapidweaver preferences and select Enable smart publishing; consolidate common files; consolidate CSS files then export / publish and your site should be as fast as it gets.
- The original CSS and Javascript files are included in the theme under "originals" should you need to edit them; the ones used in the theme are minified.
- Use the demo Sorted project file included with this theme to see how all this fits together and feel free to use it as a blueprint to build on to make it quicker adn easier to complete your project
Adventurous
If you are feeling adventurous and want to make the thumbnails bigger on the CMS gallery then do this when you edit the config.php file in step 3.
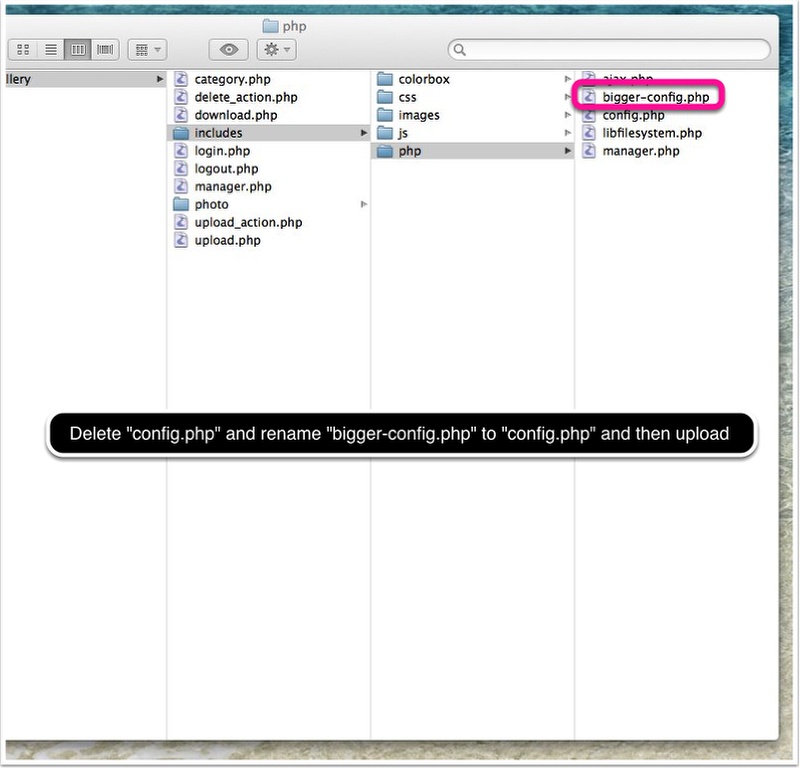
Making bigger thumbs
To make them the same as I have here: http://demo.yuzoolthemes.com/sorted/customisation/cms-gallery-bigger/index.php
Edit the values in your config.php file to the size you want, then upload the images you want by logging in to the gallery and making sure they are this size.
Bigger thumb setup included
Feel free to set the sizes however you like. or just use the config file I have included!
Need any further help?
Enjoy this theme, and if you have any questions, need further assistance, have comments or what not, please contact me at http://support.yuzoolthemes.com.
There’ll be amends posted there to themes and update information as well as any bug fixes and your chance to raise a support ticket too.
Cheers and happy weaving,
Michael Frankland
Yuzoolthemes.com