Thank you very much for your purchase.
Thoughts Theme
I appreciate your support and hope this helps you rule your next web project like a boss. Here's how to get the most out of the Thoughts Theme for Rapidweaver...
It's a pretty cool blog orientated theme like no other so take your time through this doc to find out all the cool things you can do : )

General Tips
- If things are not playing nice, highlight the snippet in the page and then Format and "ignore formatting"
- This theme is optimised for speed. To keep things snappy, before you export go to Rapidweaver preferences and select Enable smart publishing; consolidate common files; consolidate CSS files then export / publish and your site should be as fast as it gets.
- The original CSS and Javascript files are included in the theme under "originals" should you need to edit them; the ones used in the theme are minified.
- Use the demo Thoughts project file included with this theme to see how all this fits together and get ideas on how to make cool changes and customisations (highly recommended - you don't need to start from scratch!) & feel free to use it as a blueprint to build on to make it quicker and easier to complete your project. This will especially help to see how to put the blog pages together and make it easier to see how to get the same effects as the demo.
Best of luck in your project!
Updates in Thougths ver 2.2
- Font awesome stack compatbility - just switch it on in the theme options
- Easy blog mode - just switch it on in the theme options. With this you can just add your title, date as usual and start typing. No need for snippets like below in "blog page setup". The below can get more professional results but the easy blog mode means it's quicker to get started. See demo 3 in the disk image for ideas on how to set up: http//demo.yuzoolthemes.com/thoughts-again/
- Transparency background - just switch it on in the theme options. To add chunks of text in Stacks with their own background to stand out, change the individual Stacks background in Stacks settings.
- Read mode - this just happens when a user double clicks on text. It's automatic
- Tweet to unlock content mode - just switch off "hide extra content 1" in the theme options and add an "extra content 1" stack to the page. Anything you put in here (links, images, e books, software, text) will be hidden to the user unless they tweet your site! Great for marketing and traffic driving. The site will remember them when they come back (so they wont't have to rewtweet) and you'll notice it will only work after publishing and not in RW preview mode. Also, add something interesting to the page title and when they click "tweet" it will show this message (your Unique selling point) and the base site URL link. LEt me know how you get on with this.
- Images stay the same size - just switch it on in the theme options. Sometimes (blog for example) people wanted an image 150px wide so having this on keeps it that original size without stretching it to the full width of the theme.
1. Setting up the Blog
Add a Rapidweaver Blog page and set up as I have done it the demo. Here are my settings.
Blog Page setup
Of course you are free to set it as you'd like but this is if you want the same setup as my demo.
I would recommend you go to disqus and signup for a free account and add your username here. Their comments plugin is awesome.
Also recommended under "advanced" to setup dynamic sidebar to speed up the site and also the ping settings to help with the SEO of the blog. You can add whatever categories and tags you like to your posts.
For RSS, consider using Feedburner and adding this to your sidebar if needed.

1.1 Notes Post
**For all the different post types I recommend copy&paste from the demo project or use the snippets. It will save you time and then you can also see how things work! But here are step-by-step instructions below**
Creating a text / comment blogpost with words and images is simple. Just type. But to make it as I have done....
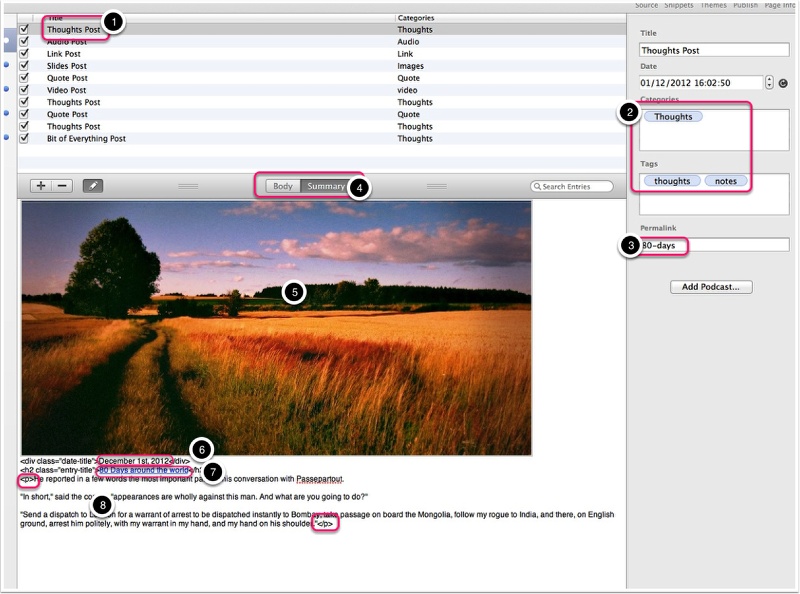
1. Add your title as a reminder for you. This doesn't appear on the site but so you can easily remember what it's about
2. Add your categories and tags
3. Give it a permalink - this part is important
4. Add content to both the summary and body - summary is just an intro to the post, like a photo and 1 paragraph. The body is the same thing, plus the rest of the content.
5. Paste in the snippet as your template. Add your image above the snippet. It will automatically appear on the front page in black & white and colour to roll over. If you want it as colour all the time, just check that in the page styles options. Also adding it here will automatically make it fill the screen width and at the top of the post. Create this at 800 x 400 and drop it in here.
6. Change this to the date (if needed or delete)
7. Change the title and link it to 3. Highlight the text and then hit the link button and type in the link as "/index_files/80-days/" Change the "80-days" to what you enter in "3" and also change the "index_files" to where the blog is located. If the the blog page is not the home page but www.yourdomain.com/blog/ you would use "/blog_files/80-days/" Change the word "blog" to your sub directory
8. Add your text content between a <p> and </p>
That's it and it will look awesome!
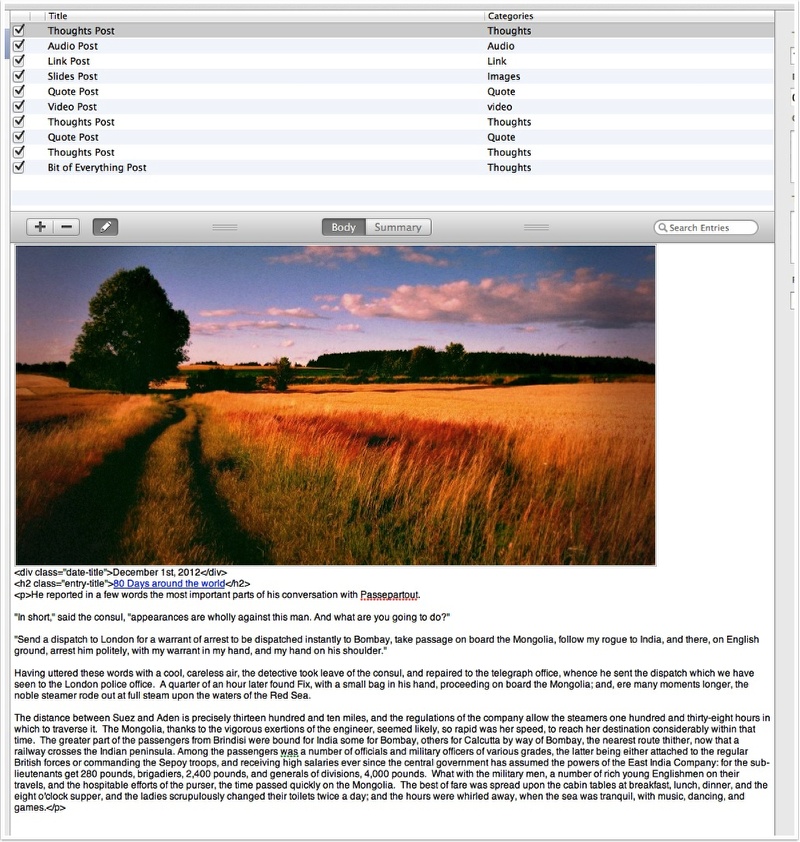
For the "body" page just copy & paste this and then add further text below and images. See my demo posts for an example and use the "notes" snippet to give you a headstart.
Notes Post full body
1.2 Audio Post
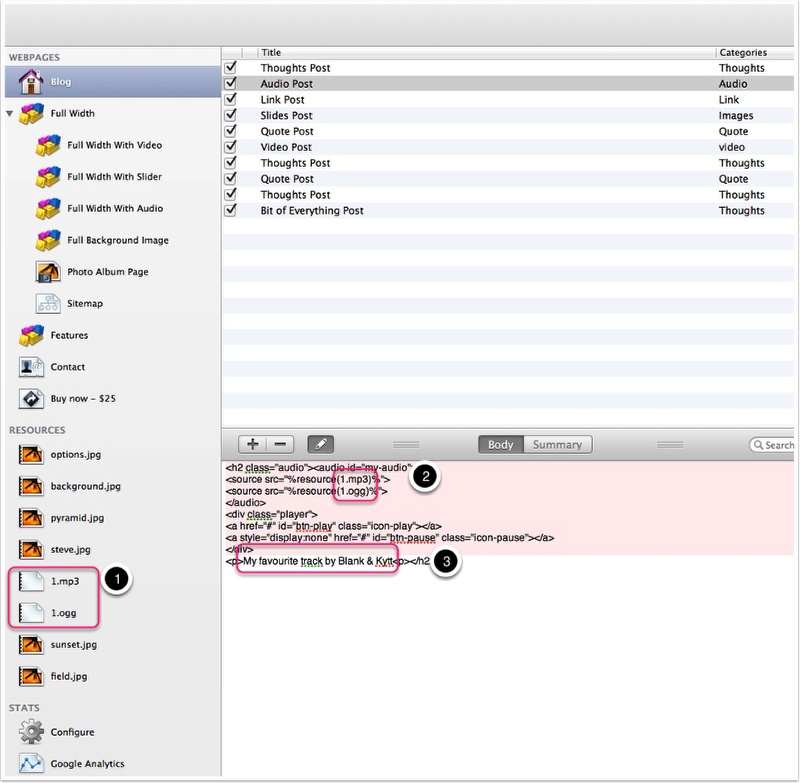
1. Add the tracks to the resources.
2. Change the name of this link in the snippet to match the track names in resources.
3. Change the title of the track or any other content you want to add here.
Adding an .ogg as well as .mp3 is great for compatibility across browsers and to make one you can use the free VLC player for Mac.
Copy & paste body and summary as the same.
This is an HTML5 player (not Flash) so will run on iPhones and iPads.
1.3 Links Post
1. Change the link here in the snippet to the site you want to link to
2. Here is the link copy. Change this to your own text.
Copy & paste body and summary as the same.

1.4 Video Post
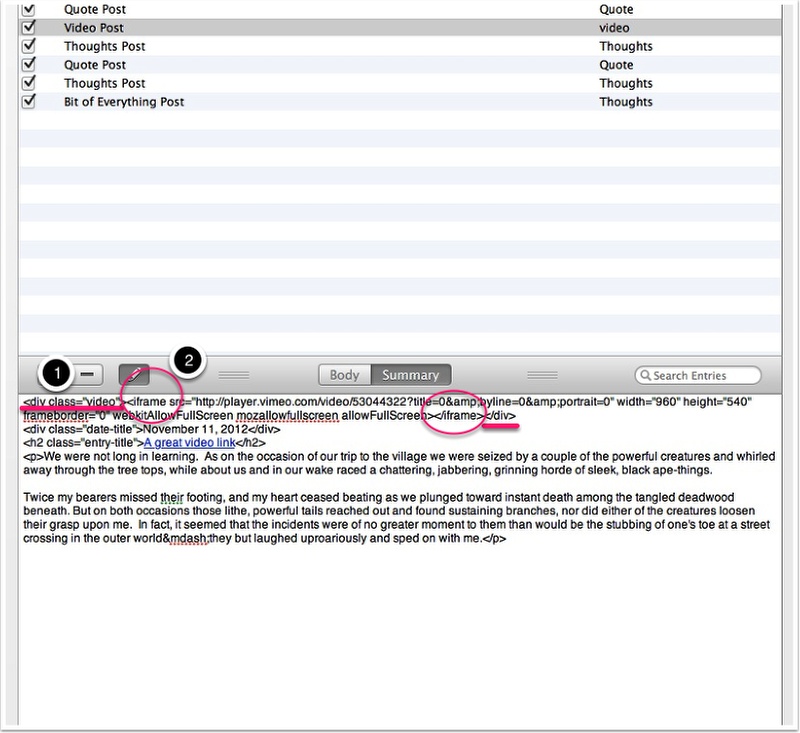
You can add a YouTube or Vimeo video embed here using their iFrame code embeds.
Just make sure it is wrapped in the "video" tag (1) to make it fully responsive and full width. Use the snippet to get a headstart and then just swap out the <i frame src...</iframe> part (2) with your YouTube or Vimeo code.
Try and select a video width from those sites of around 960 for good quality.
1.5 Quote Post
Add your quote and then highlight and "format" and "blockquote" the text you want to make as a quote. If you want to add an author label then change the "Steve Jobs" from the snippet to the author of your choice.
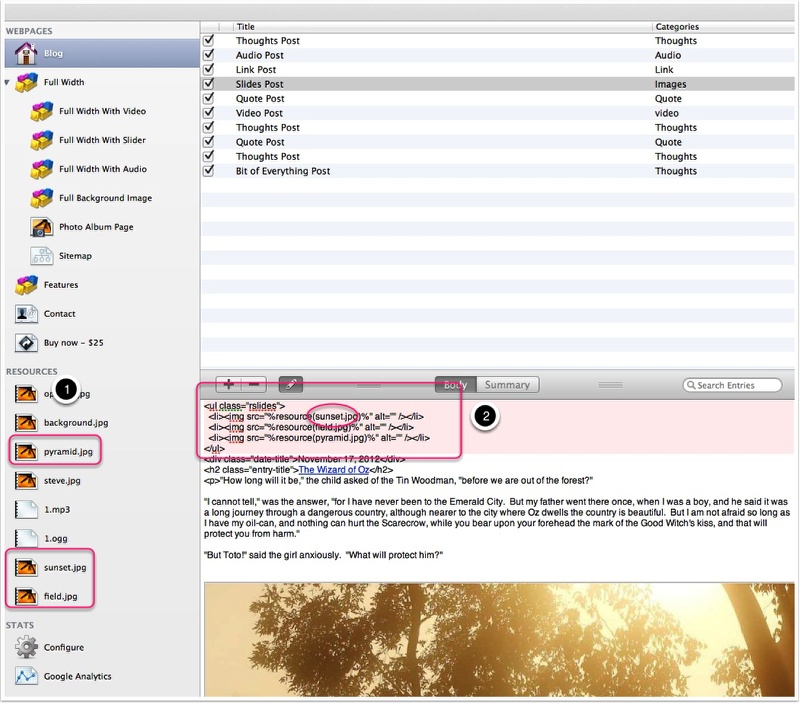
1.6 Slider / Images Post
1. Add your images to the resources pane
2. Change the images titles from "sunset", "field" and "pyramid" to match your image titles in the resources and display your images.
You can also use warehouse links here if it easier for you to manage your images.
1.7 Options for posts
All of the above post types can be easily altered in the page inspector "styles". Here you can change the background, roll over and other colours associated with these.
You can also use the snippets and post multiple versions of different post types together to make a longer, interesting blog post (like "Bit of Everything Post" in the demo file). Notice how each text block separated by audio or quote post types has it's own set of <p> </p> tags in this example. See the project file.
Content in posts can be anything really, including extra text and even images just dragged into the "body" tab. They will act responsively automatically.
You can also use this approach of using multiple post types on full width pages such as Stacks pages.
2. Full Width Pages
Stacks is probably advisable for these as it's the easiest to work with.
In the page inspector please select "full width" under theme options.
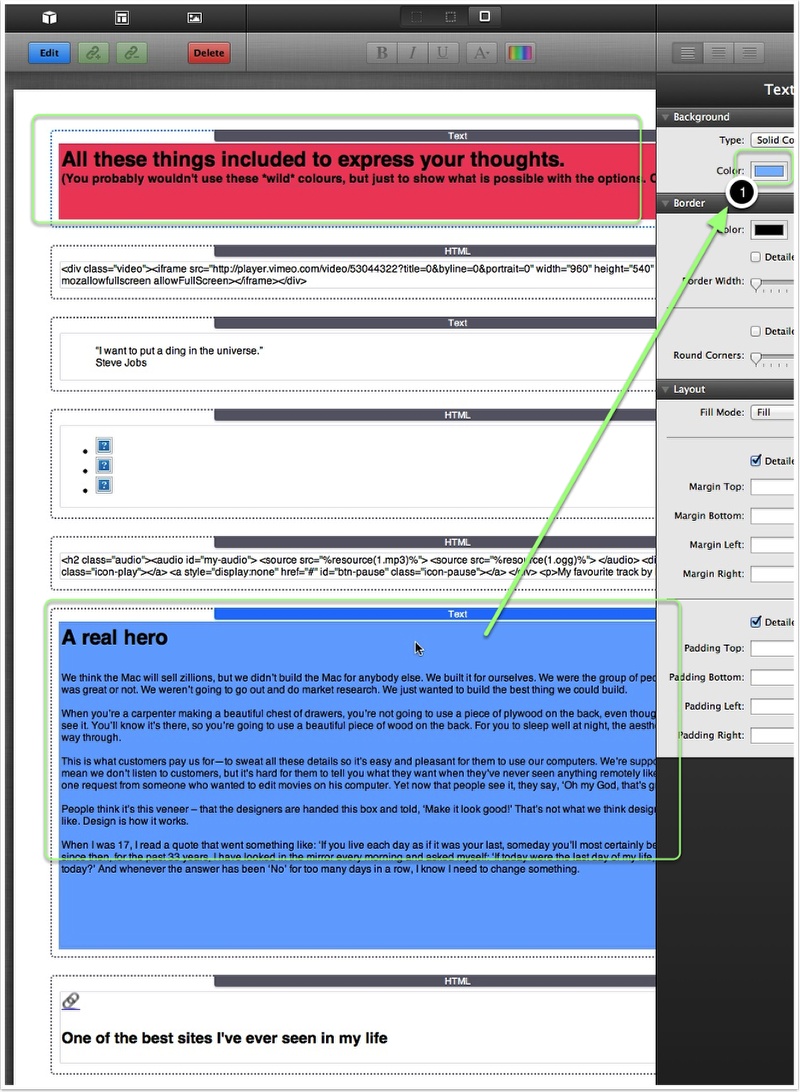
2.1 Full Width Options
Pull in any content you like. From the demo you can see pages built in Stacks using the above Audio, Video, Quote etc post type snippets in HTML stacks. This makes the pages fun to build and view.
1. To change colour of the content background you can leave it white or for each text stack on the page, select "solid colour" background and change it to whatever you want. This adds a nice full width colour band behind it to help it stand out on the main page. Whatever you don't change will remain white.
This doesn't use Extra Content this way so is a faster way to load your site on the web.
3. Responsive built in
Responsive features are built in so you don't need to use any extra Stacks if you don't want to. If you do, then that's cool and they will still work, but it will also work out of the box as it is.
1. Blog page text needs to be in <p> </p> as mentioned above but images are automatically fluid.
2. Stacks page text is automatically fluid without needing any <p> tags.
3. Stacks page images are automatically fluid.
4. To make full width images use the full width snippet (below) or just drag in an image at it will be full-width edge to edge. The snippet is really for people who don't use Stacks. If you use Stacks, just drag it in and rock and roll.
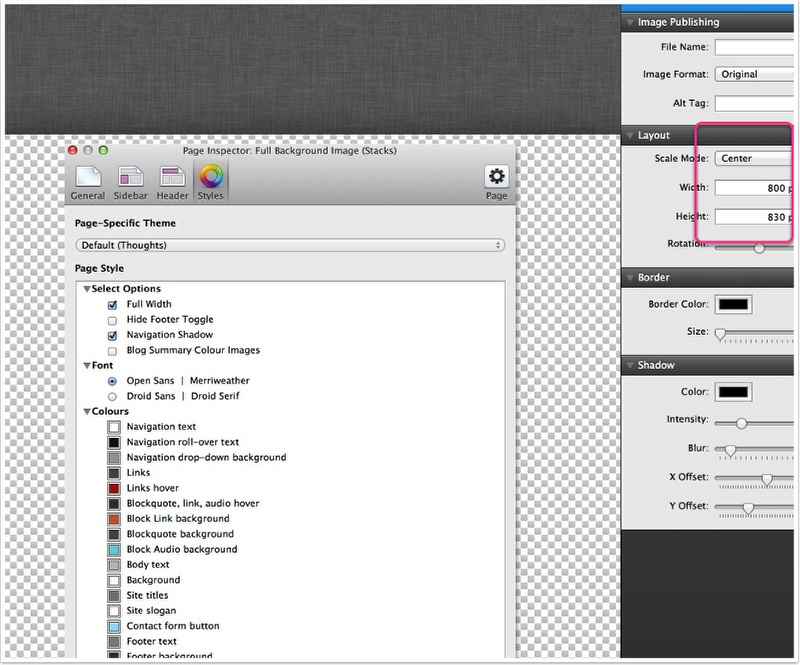
Non full width image
If you drag in an image to Stacks but don't want it to make the full width edge to edge look (sometimes looks blocky or doesn't look right - works best with panoramic cropped photos) but want it to be responsive still, drop it in and then double-click the image and adjust to "center" and the size. The shot of the page inspector options on the "features" page uses this technique.
4. Retina Images
Logo - Drag in your logo in the Site setup panel. To make it retina HFD ready, make sure it is at least 440px wide. The site will compress it to 220px wide and as a result it will have double the pixel density and sweetness for the HiDPI screens.
For the rest of the site:
Add your images to the resources section and drag the Retina Snippet to the page and link it to the image. Until someone releases a Retina snippet, this is the easiest way, trust me!
- Drag in the Retina snippet to an HTML stack.
- Add the image at double the intended size to the resources panel. So, if you want the image to be 400px wide on your website, create it at 800px wide and add it to the resources section at 800px
- Change the filename in the snippet from "image.jpg" to your image name and also the "210" to the intended size. So from "210" to "400" as in this example.
Dragging images straight into image stacks won't do any good at the moment.
Images that are big can suddenly get big in filesize so use this to keep the site lightweight before uploading them to the resources section: imageoptim.com
Before running it through this optimiser it's also a good idea to save the images at 30-50% jpg quality in Photoshop or Pixelmator. Experiment to see which looks best (depends on the type of image) but this will help optimise your image and will end up being the same file size as the target pixel size would be. It's always best to get them right before importanting into RW.
Using an image Warehouse on your server is a great idea too to keep the RW project a small filesize.
5. Icon Font
The icon font used in Thoughts is: Entypo
Just drag in the snippet and change the icon reference to that from the reference sheet. See the "Features" page list example in the demo.
Icon Font Reference Sheet
Use these reference numbers to change the icons in the snippets to anything from here. Use the bottom grey number.
The complete list is on the Entypo site.
5.1 Icon Font - Social Links
You can also add Social links to your Twitter, Facebook etc.
Use the reference chart to build your icons or use the snippet and change the "http://www.google.com" to your Social hang out profiles around the web. Paste it in the Footer under "general site setup" (below) to get it to appear in the footer toggle, in the left hand column.
6. The Toggle Footer
There are 3 columns in the footer.
Left is the above 5.1 Footer line. Great for the copyright and Social links as above.
Middle is the main page sidebar below in (1)
The right hand column is the archives and tags/categories on the blog page (this is automatic to setup) or it will be empty on full width pages so add content in the Page Sidebar title (2) to have something appear there.
This footer toggle can be switched off in the page inspector if it's not needed.

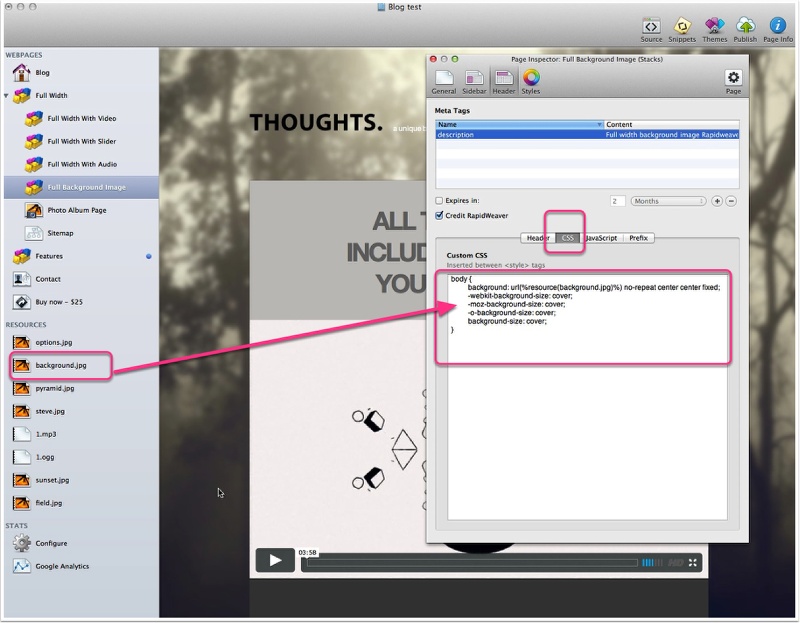
7. Image Background
To give the whole site an image background instead of a colour, drag in an image to the resources and then the background snippet into the "css" pane of the page inspector. Change the name to background.jpg of the image to activate it.
Depending on the image colour and type, the navigation may now appear a little feint, so you can add a drop shadow to the nav in the page inspector options if so.
Background image size should be at least: 1600 x 1060px for best results, but experiment and much smaller images are usually OK.
8. Finished!
Wow that was a long one but now you probably have an awesome site : )
Need any further help?
Enjoy this theme, and if you have any questions, need further assistance, have comments or what not, please contact me at http://support.yuzoolthemes.com.
There’ll be amends posted there to themes and update information as well as any bug fixes and your chance to raise a support ticket too.
Cheers and happy weaving,
Michael Frankland
Yuzoolthemes.com